이번시간은 일러스트레이터 그라데이션 만들기 강좌 3번째 시간
블랜드도구 blend tool이용하기 입니다.
이전 그라데이션 만들기 2가지 방법은 아래링크를 참고해 주세요.
그라디언트 gradient / 일러스트레이터 색상 기초 _ 윤쌤강좌
이번시간은 일러스트레이터 그라디언트 색상넣기 입니다. 그라디언트 넣는 방법이 여러가지가 있지만 그라디언트 3가지를 설명할테네.. 이 포스트에선 1번 그라디언트를 설명하겠습니다. 1, 그라디언트 & 그라디..
www.semogong.com
망도구 mesh tool_일러스트레이터 그라디언트 만들기 _ 윤쌤기초강좌
일러스트레이터로 그라디언트 만들기를 하고 있습니다. 그라디언트 만들려면 여러가지 방법이 있지만 그라디언트 패널과 그라디언트 도구를 이용하는 방법을 알아보았죠. 그라디언트 gradient / 일러스트레이터..
www.semogong.com
블랜드 도구
블랜드도구 Blend tool은 사실 그라데이션을 만드는 도구는 아닙니다.
블랜드를 국어로 번역했을 때 '혼합'이라는 말을 쓰는데요. 이 말 그대로 섞어주는 기능을 합니다.
섞어주다 보니.. 색이 섞이면서 그라데이션을 만들기 때문에 저는 색 > 그라데이션 수업할 때 함께 말씀드리고 있습니다.
'섞는다'는 표현에는 색 뿐만 아니라 모양도 포함되어 있습니다.

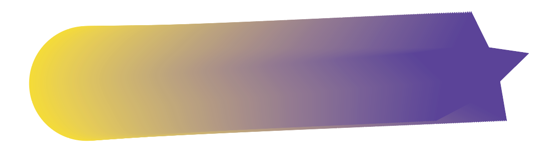
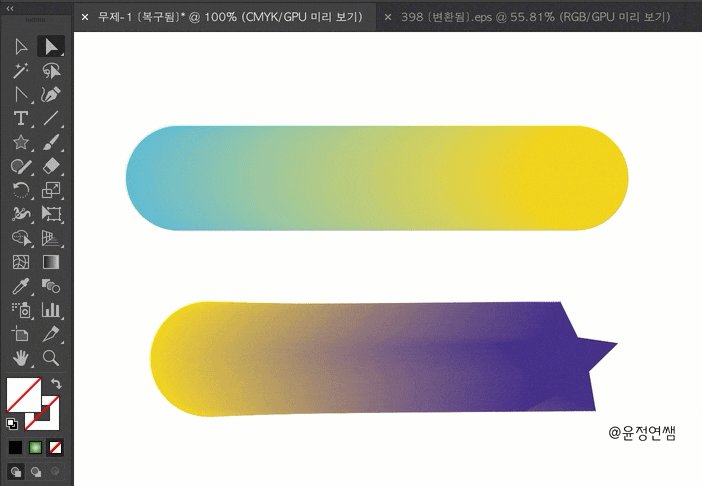
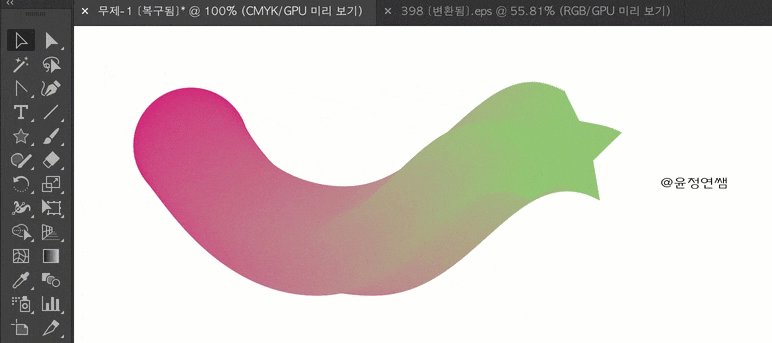
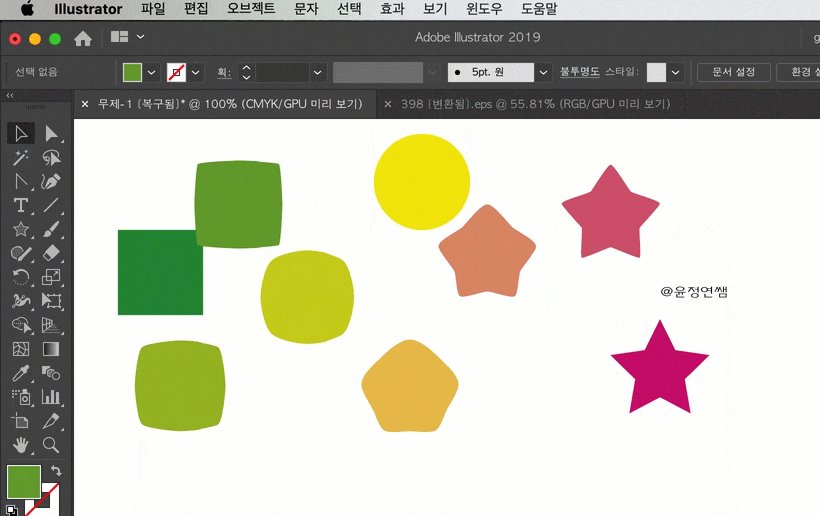
위 이미지 보면, 둘 다 블랜드 도구를 이용한 결과 입니다.
그라데이션도, 모양도 변화되는 것을 확인할 수 있습니다.
다만, 색상에서 그라데이션을 만드는 것과 다른 점은 중간에 만들어진 중간 오브젝트들은 실제 고정점을 가진 '진짜' 오브젝트가 아니라 가짜입니다,
인쇄는 되지만 패스파인더 path finder를 사용하거나 클리핑마스크 clipping mask를 사용할때 이 모양을 사용할 순 없습니다.
물론,
나중에 이 모양들/중간 색상을 사용할 수 있는 방법까지 안내해드릴께오.
블랜드 도구 사용하기
블랜드 도구 사용하는 방법은 생각보다 간단합니다
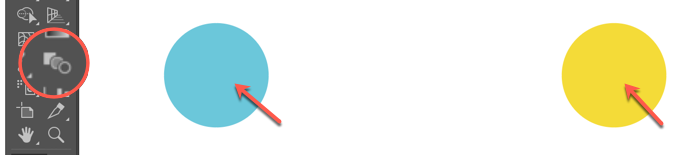
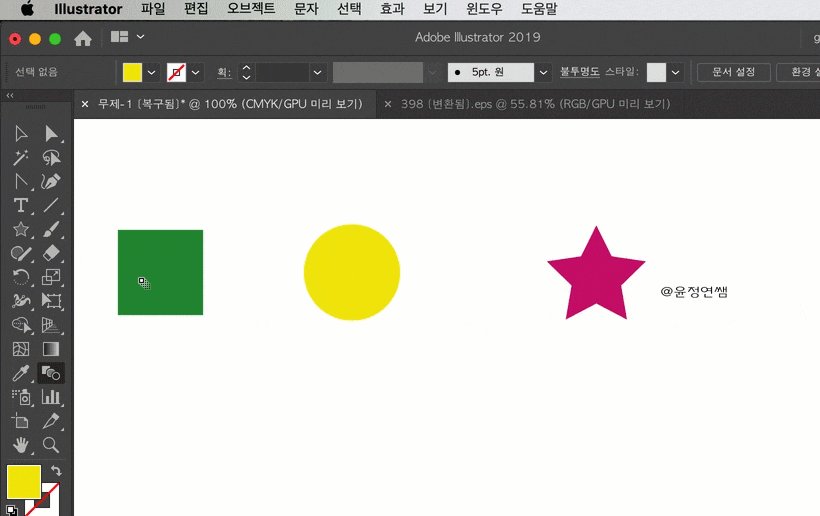
1. 두개 의 오브젝트가있어야 합니다.
색이 달라도 되고, 모양이 달라도 됩니다.

2. 블랜드 도구를 선택합니다.
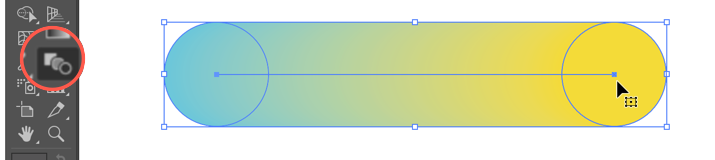
3. 두 오브젝트를 한번씩 클릭합니다.

그럼 기본설정이 적용되면서 자연스럽게 중간이 생성됩니다.
위 예처럼 색이 다르면 그라데이션이 됩니다.

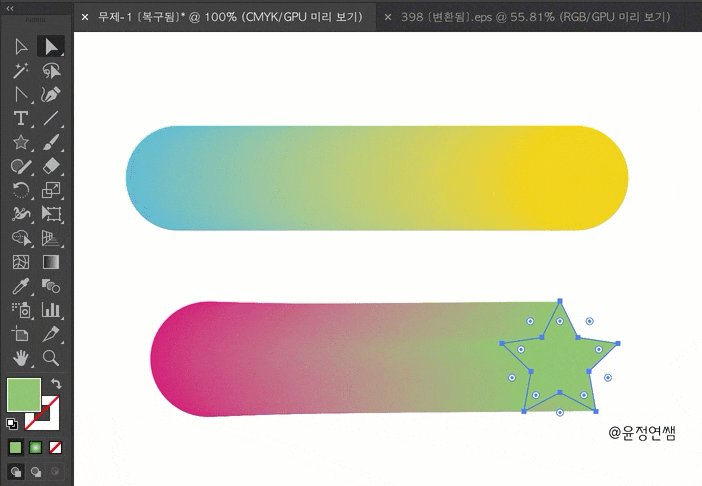
모양이 다른 경우라면 위 이미지처럼 됩니다.
블랜드 도구 편집
인쇄를 원한다면 이대로 사용합니다.
블랜드도구로 만든 오브젝트는 수정이 가능한데요
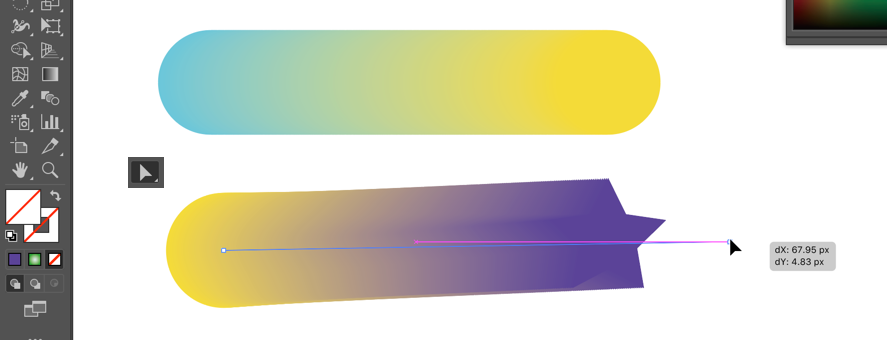
직접선택도구를 이용해 방향을 바꾼다거나 길이를 바꿀 수 있습니다.

직접선택도구를 이용해이동하고자 하는 (여기에서는 별)을 클릭합니다.
그러면 별 중간의 고정점(네모)가 파랗게 바뀌면서 드래그하면 이동할 수 있습니다.

움직이는 이미지로 보면 조금더 이해가 되시려나요?
색상도 바꿀 수 있습니다.
마찬가지로 색을 바꾸고자 하는 쪽 오브젝트를 클릭해서 다른색을 넣습니다.

이역시 움직이는 애니메이션으로 만들어 봤어요.. 매순간 캡쳐하는게 오래걸리네요 ^^
방법은
1. 직접선택도구를 선택한다.
2. 원하는 오브젝트를 선택한다.
3. 선택이 된 것을 확인하고, 색을 변경한다.
그럼 중간은 자동으로 바뀝니다.
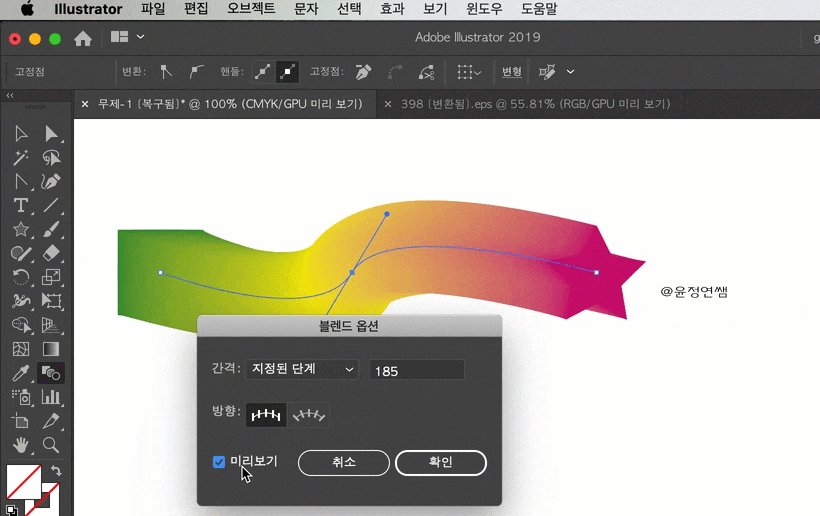
블랜드도구 옵션
가볍게 편집하는 것 외에도 옵션을 이용해 다른 '섞음'을 만들 수 있습니다.
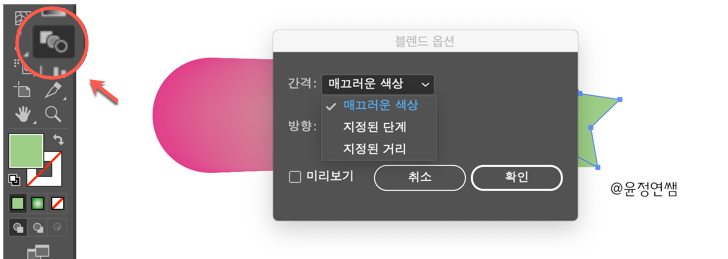
블랜드도구 옵션은 블랜드도구를 '더블클릭' 하면 나옵니다.

끄러운색상, 지정된단계, 지정된 거리 이렇게 세가지 옵션이 있습니다.
우리가 블랜드도구를 사용하면 기본으로 적용되는 블랜딩은 '매끄러운 색상' 입니다.
그래서 제가 그라디언트, 그라데이션 만드는 방법이라고 이야기하는것입니다.
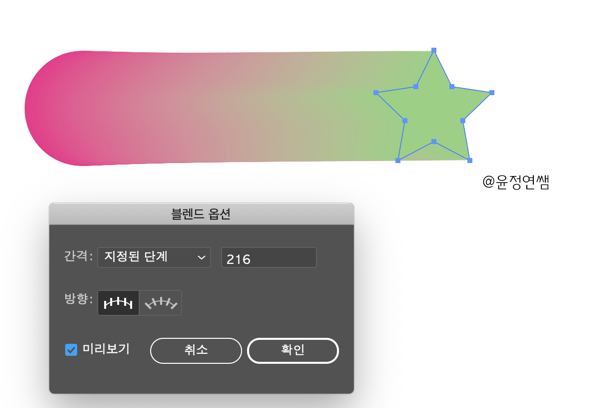
지정단 단계를 살펴볼께요.


첫번째 사진이 '매끄러운 색상'상태에서 그대로 '지정된 단계'로 선택만 한 것입니다.
원과 별 사이에 216단계가 있다는 뜻입니다.
간격에 3을 입력해보았습니다.
원과 별 사이 3단계만 남습니다.
원이 별이 되는 과정을 3단계로 구분해주는 것이죠.
즉 '지정된 단계에 넣는 숫자는 첫 원과, 마지막 별 사이에 만들어지는 중간 과정의 갯수입니다. 총 갯수는 216+2 와 3+2가 됩니다.
잘 안보이면, 미리보기를 클릭해서 새로고침합니다.
지정된 거리 옵션은 어떨까요?

지정된 거리를 선택하면 블랜딩 모양이 조금 바뀝니다 매끄럽지 않고 거리 기본숫자인 4px 간격으로 그려집니다.
이 거리를 변경하려면 숫자부분에 다른 숫자를 입력합니다.
위 이미지는 4px 과 40px 의 차이입니다.
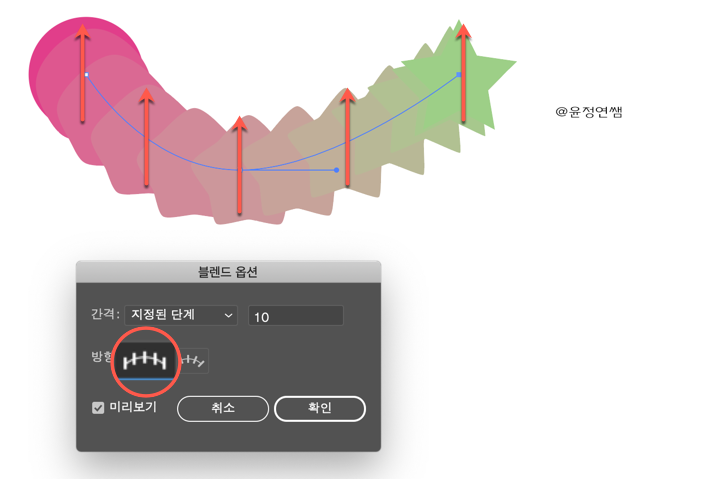
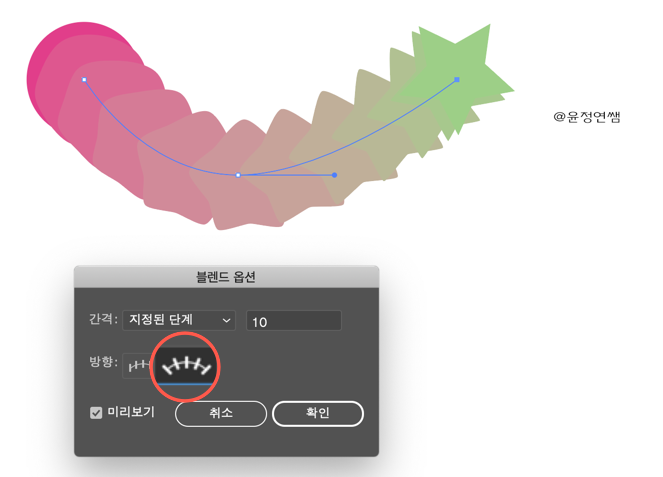
방향은 무엇인가요?
방향은 오브젝트가 정렬되는 방향입니다.


첫번째 옵션을 사용한 결과입니다.
원과 별, 그리고 중간 오브젝트들이 모두 같은 방향을 가지고 서있습니다.


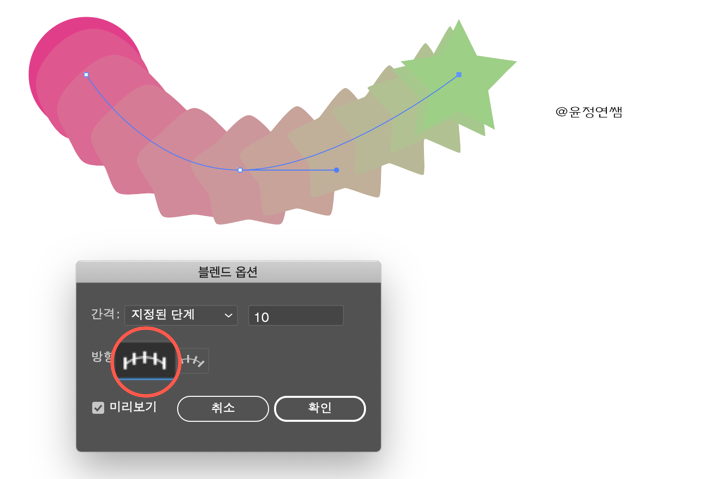
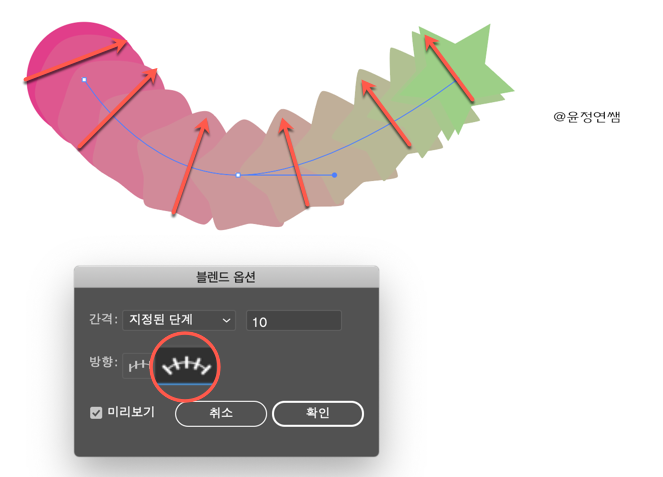
두번째 방향 옵션을 적용한 상태입니다.
패스라인따라 오브젝트 방향이 달라지는것을 알 수 있습니다.
그외 블랜드 편집하기
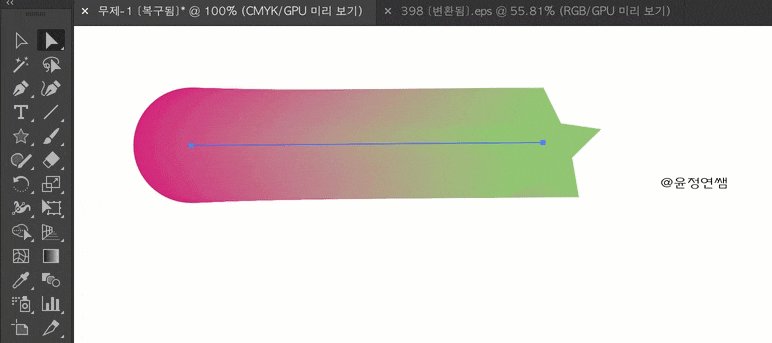
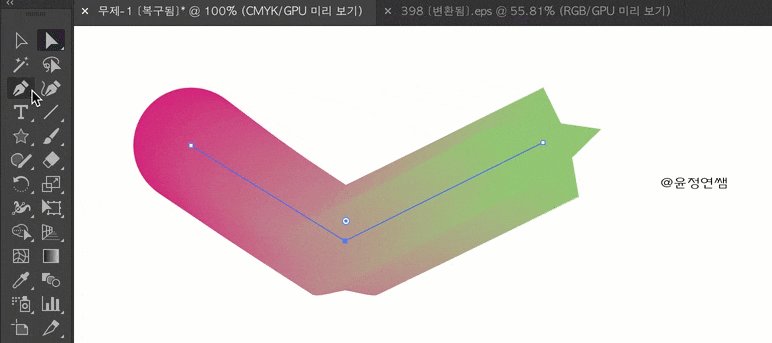
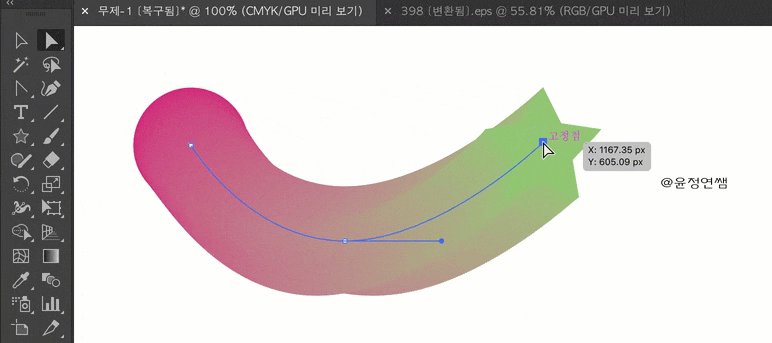
1. 패스 고정점을 추가하고 변환할 수 있습니다.

원과 별 사이에 블랜드도구를 사용하면 중간에 패스가 생깁니다.
펜도구나 고정점 추가도구를 이용해 중간을 클릭하면 고정점이 생깁니다.
이를 고정점변환도구를 이용해 곡선으로 만들 수 있습니다.
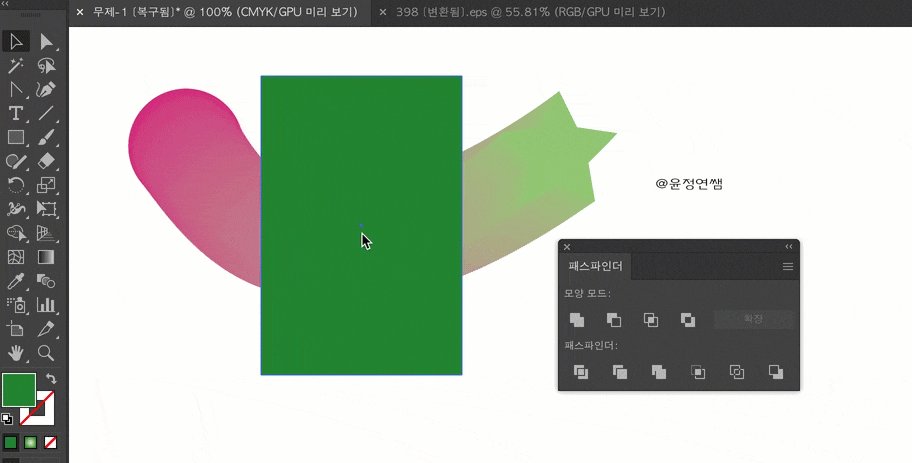
2. 확장하기

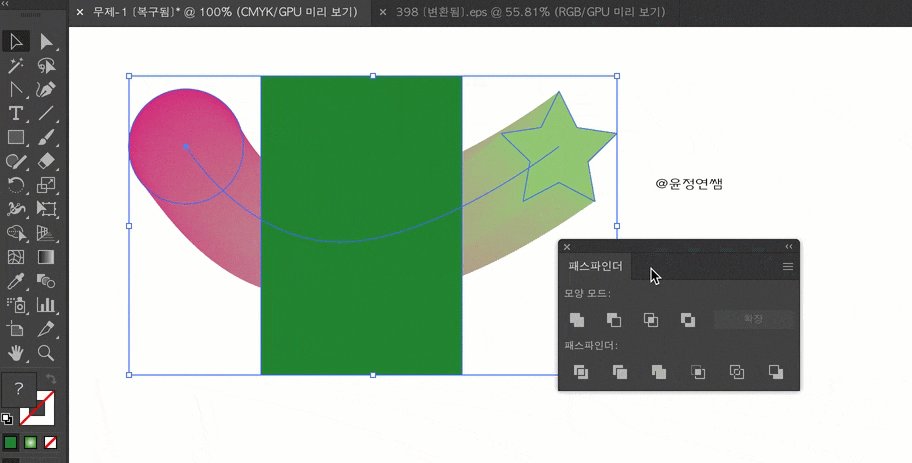
블랜드 도구로 만들어진 결과는 이데로 인쇄는 가능하지만 패스파인더를 사용하거나 중간도형을 사용할 수 없습니다.
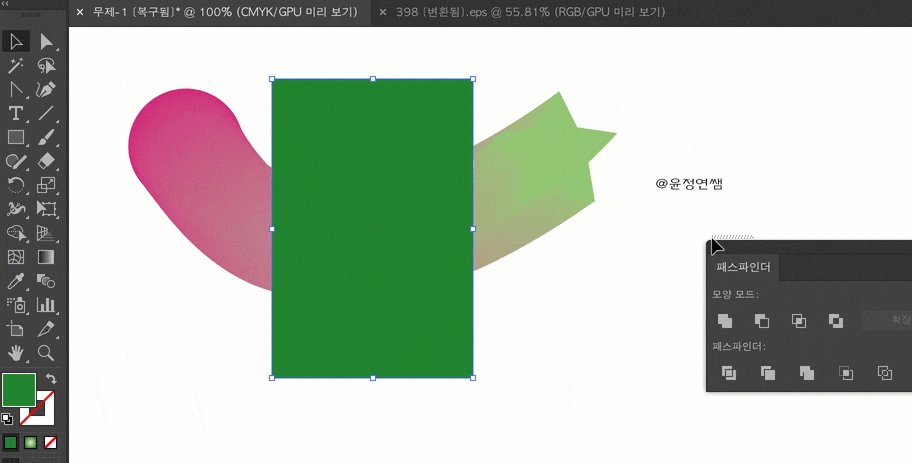
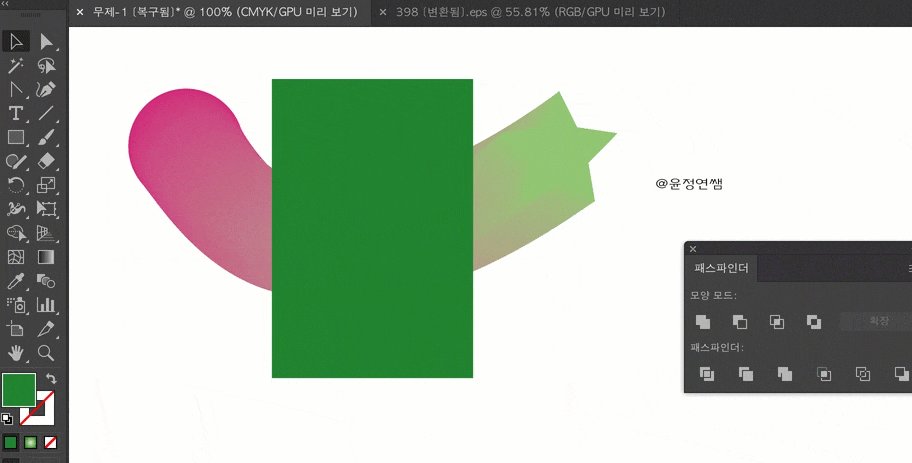
위 이미지를 보면 패스파인더가 사용안되는 것을 알 수 있습니다.
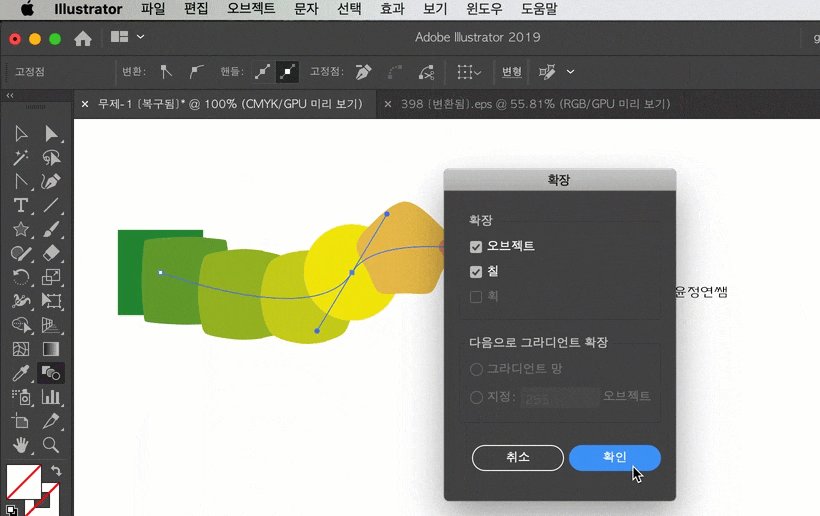
사실 패스파인더는 조금 다른 이야기지만, 블랜드도구로 만들어진 중간 도형을 사용하기 위해선 '확장하기' expand 해야합니다.

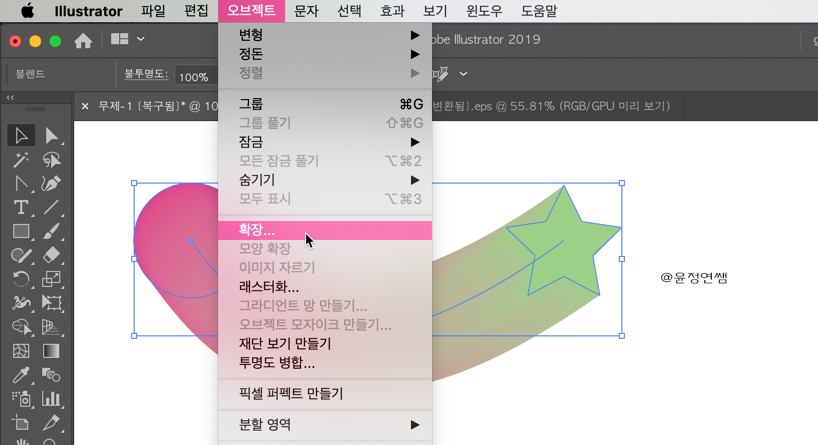
오브젝트 메뉴에서 확장 Object > expand 를 선택합니다.

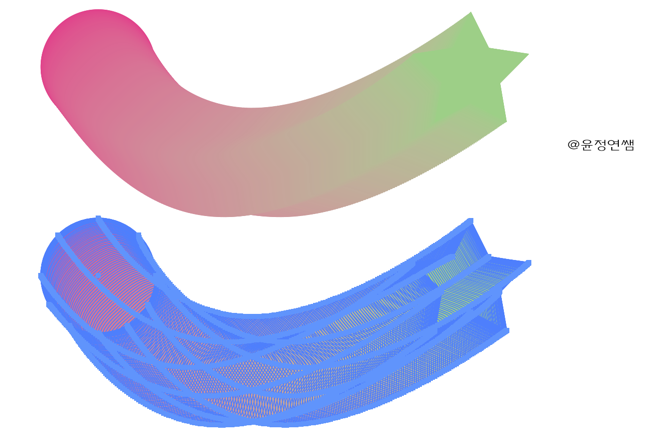
그럼 이렇게 바뀌죠.
지정된 색상으로 옵션 설정돈 상태라 무수히 많은 패스를 볼 수 있습니다..
그룹화 되어있어 그룹 풀기를 해야하죠 (마우스 우클릭 > 그룹 풀기)
3. 메뉴에서 블랜딩하기
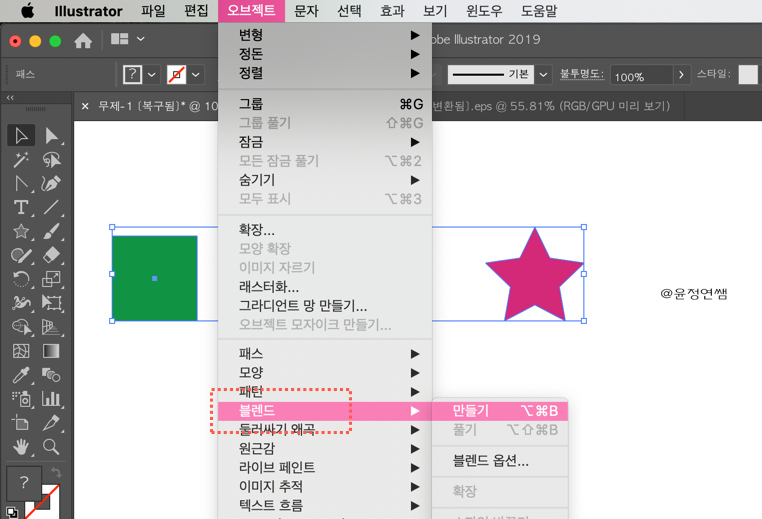
블랜딩은 도구에서만 할 수 있는것이 아니라 메뉴에서도 이용할 수 있는데요.

이때는 두 오브젝트를 선택한 후 오브젝트 메뉴 > 블랜드> 만들기 를 선택합니다.
결과는 도구를 이용했을 때와 같습니다. ^^
여기에선 옵션도 볼수 있죠? 도구를 더블클릭해서 옵션을 사용할 수도, 메뉴를 이용해 옵션을 이용할 수 도 있습니다.
이제 짧은 애니메이션을 보면서 눈으로 블랜드 도구를 정리해 보아요..
이렇게 짧은 일을 이리 길게 씁니다.. 언제쯤 짧게 쓸수 있을까요 ^^


같이보면 좋은 연계강좌입니다.
[윤쌤이 알려주는/일러스트레이터 팁] - 아트웍 색상변경 artwork color _ 일러스트레이터 색상 _ 윤쌤 기초강좌
[윤쌤이 알려주는/일러스트레이터 팁] - 색상 다루기_ 도구상자 & 컨트롤 패널_ 일러스트레이터_윤쌤강좌
기타 문의는 lesson_yoon@naver.com
www.youtube.com/onlyyoontube
gomgirl.tistroy.com
blog.naver.com/lesson_yoon
'윤쌤이 알려주는 > 일러스트레이터 팁' 카테고리의 다른 글
| 아트웍 색상변경 artwork color _ 일러스트레이터 색상 _ 윤쌤 기초강좌 (0) | 2019.10.16 |
|---|---|
| 망도구 mesh tool_일러스트레이터 그라디언트 만들기 _ 윤쌤기초강좌 (0) | 2019.10.16 |
| 그라디언트 gradient / 일러스트레이터 색상 기초 _ 윤쌤강좌 (0) | 2019.10.16 |
| 색상 다루기_ 도구상자 & 컨트롤 패널_ 일러스트레이터_윤쌤강좌 (0) | 2019.10.16 |
| 손글씨 캘리그라피 이미지를 일러스트레이터로 편집하기 (0) | 2019.07.08 |